Latest in: Systems & Solutions
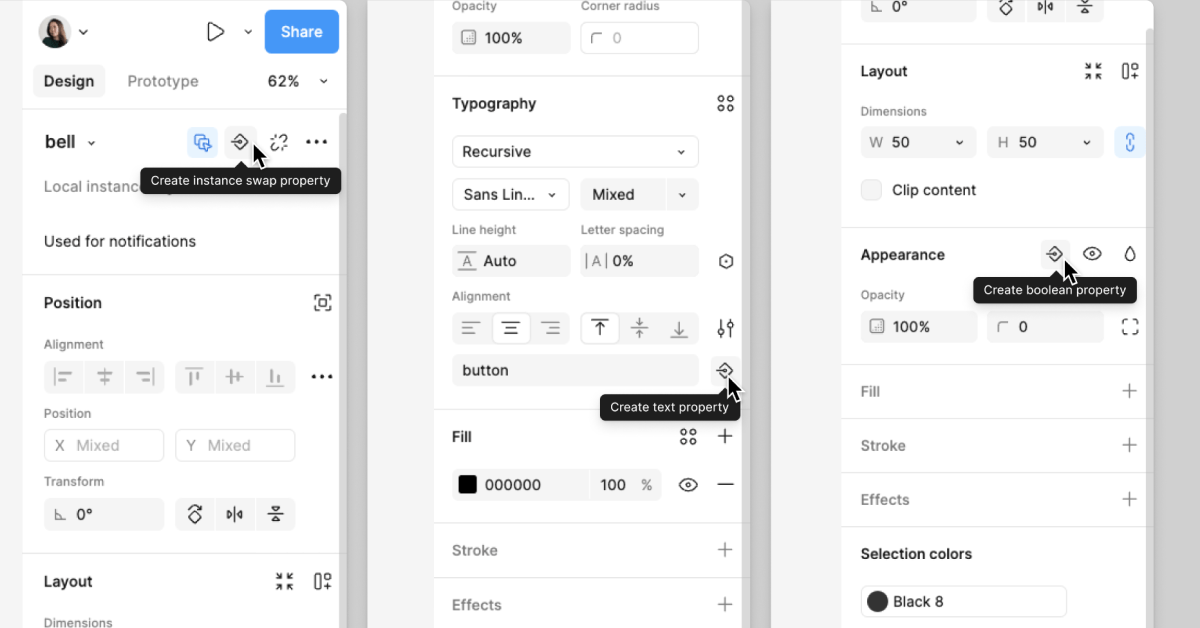
Understanding Component Properties in Figma One of the best parts of using Figma for design systems is how easily components can be customized without having to rebuild them from scratch. Component properties help make …
Understanding Component Properties in Figma When designing components in Figma, it’s easy to focus on the visual aspects like colors and shapes, but a well-built component requires much more than that. To create scalable …
Breaking Down Component Anatomy with P.A.R.T.S. When building a design system, jumping straight into creating components might seem like the fastest approach, but taking the time to break things down first will save a …
Understanding Mode-Specific Aliasing in Figma Working with design tokens in Figma becomes much more efficient when using mode-specific aliasing. This concept allows for quick mode switching within your design system, making it easier to …
What is Semantic Aliasing? Semantic aliasing is a method used in design systems to assign meaningful names to design tokens like colors, typography, and spacing. Instead of labeling a color as “Blue-500” or “Gray-200,” …
Understanding Aliasing in Design Systems Aliasing is an essential concept in design systems, helping teams organize, standardize, and scale design elements efficiently. It allows designers and developers to reference design tokens (such as colors, …
Why Icons Matter in a Design System Icons are an essential part of UI design, serving as visual cues that help users navigate and interact with digital products. A well-structured icon system ensures consistency, …
Why Text Styles Matter Text styles are a fundamental part of any design system. They define how text appears across an interface, ensuring consistency in headings, body text, labels, and interactive elements. A well-structured …
Why a Strong Foundation Matters When creating a design system, the first step is to establish a strong foundation. These foundational elements serve as the building blocks for everything else such as components, interactions, …
Why Color Contrast Matters in UI Design Choosing colors for a design system is more than just picking what looks good. It’s about making sure that content is readable, accessible, and user-friendly for everyone. …
Interested in working together?
Get in touch!
4790 Irvine Boulevard
Suite 105 No. 623
Irvine, California, 92620
Phone: +1 (949) 542-6482
Email: hello@anitachang.com
© Copyright 2006-2025 Anita Chang