Latest in: Product Design
Understanding AI in Design AI isn’t some sci-fi villain out to take over the world. It’s a tool, and like any tool, it’s only as good as how we use it. The real challenge …
If you’re a designer looking to level up your skills and dive into design systems, you’re in the right place! Whether you're new to design systems or want to sharpen your skills, I’ve gathered …
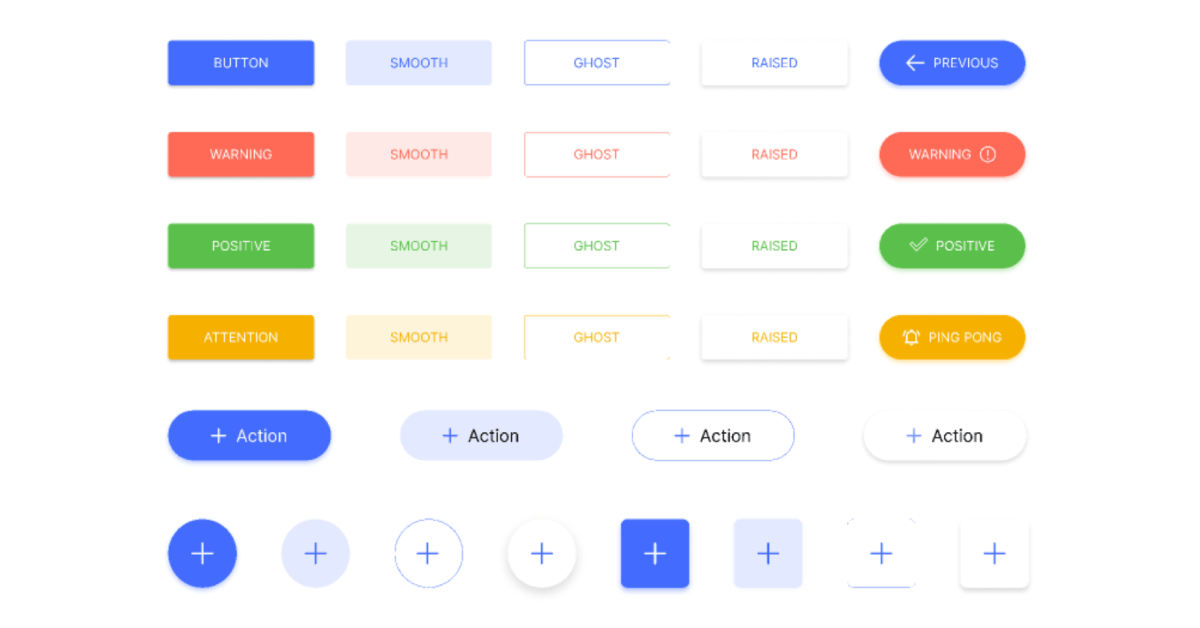
Understanding Button Variants in a Design System Buttons are one of the most fundamental components in any interface. They guide users, trigger actions, and help create a seamless experience. But not all buttons serve …
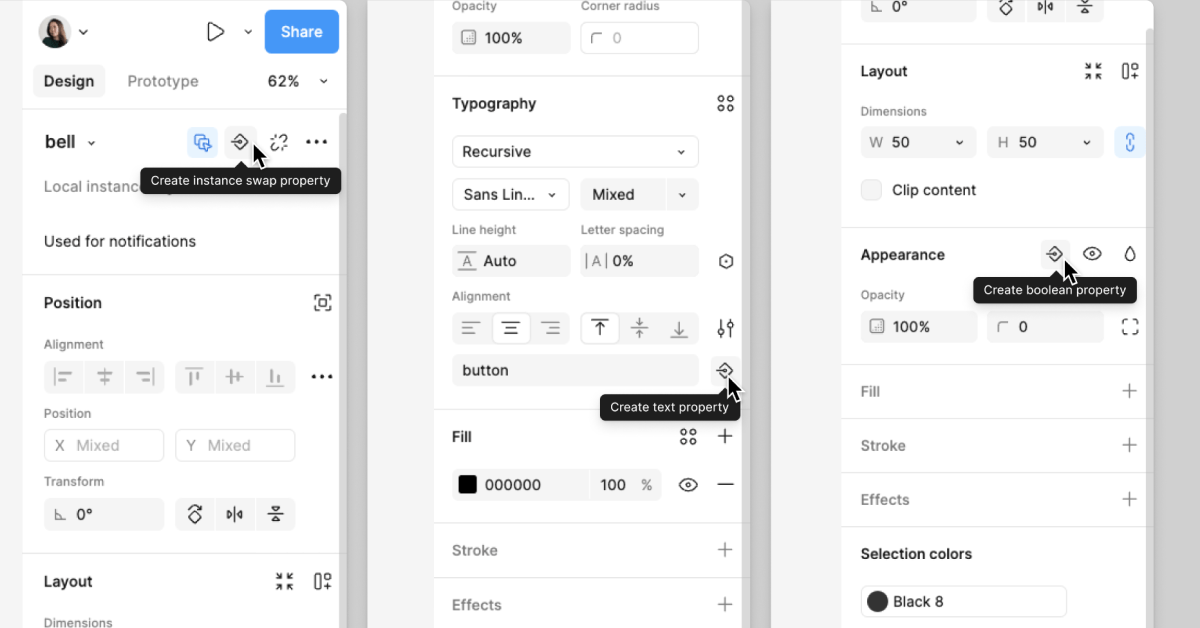
Understanding Component Properties in Figma One of the best parts of using Figma for design systems is how easily components can be customized without having to rebuild them from scratch. Component properties help make …
Understanding Component Properties in Figma When designing components in Figma, it’s easy to focus on the visual aspects like colors and shapes, but a well-built component requires much more than that. To create scalable …
Breaking Down Component Anatomy with P.A.R.T.S. When building a design system, jumping straight into creating components might seem like the fastest approach, but taking the time to break things down first will save a …
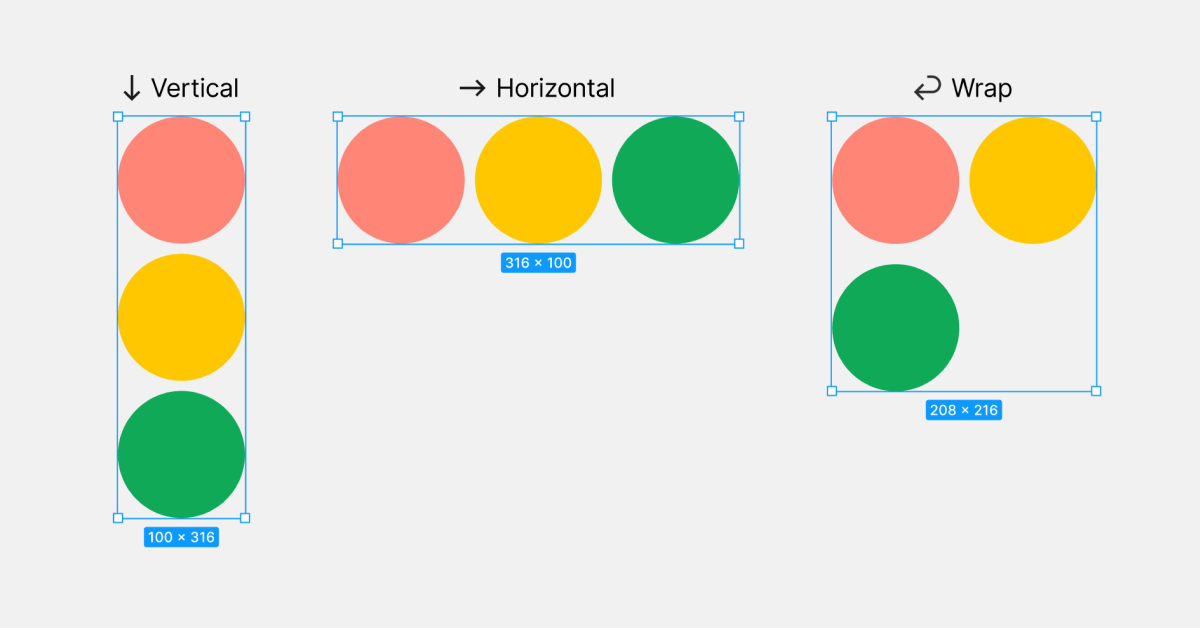
Understanding Mode-Specific Aliasing in Figma Working with design tokens in Figma becomes much more efficient when using mode-specific aliasing. This concept allows for quick mode switching within your design system, making it easier to …
What is Dimension Aliasing? Dimension aliasing is the process of giving meaningful names to design measurements such as spacing, padding, margins, and border radius to make them easier to understand, reuse, and update. Instead …
What is Semantic Aliasing? Semantic aliasing is a method used in design systems to assign meaningful names to design tokens like colors, typography, and spacing. Instead of labeling a color as “Blue-500” or “Gray-200,” …
Understanding Aliasing in Design Systems Aliasing is an essential concept in design systems, helping teams organize, standardize, and scale design elements efficiently. It allows designers and developers to reference design tokens (such as colors, …
Interested in working together?
Get in touch!
4790 Irvine Boulevard
Suite 105 No. 623
Irvine, California, 92620
Phone: +1 (949) 542-6482
Email: hello@anitachang.com
© Copyright 2006-2025 Anita Chang