Latest in: Visual Design
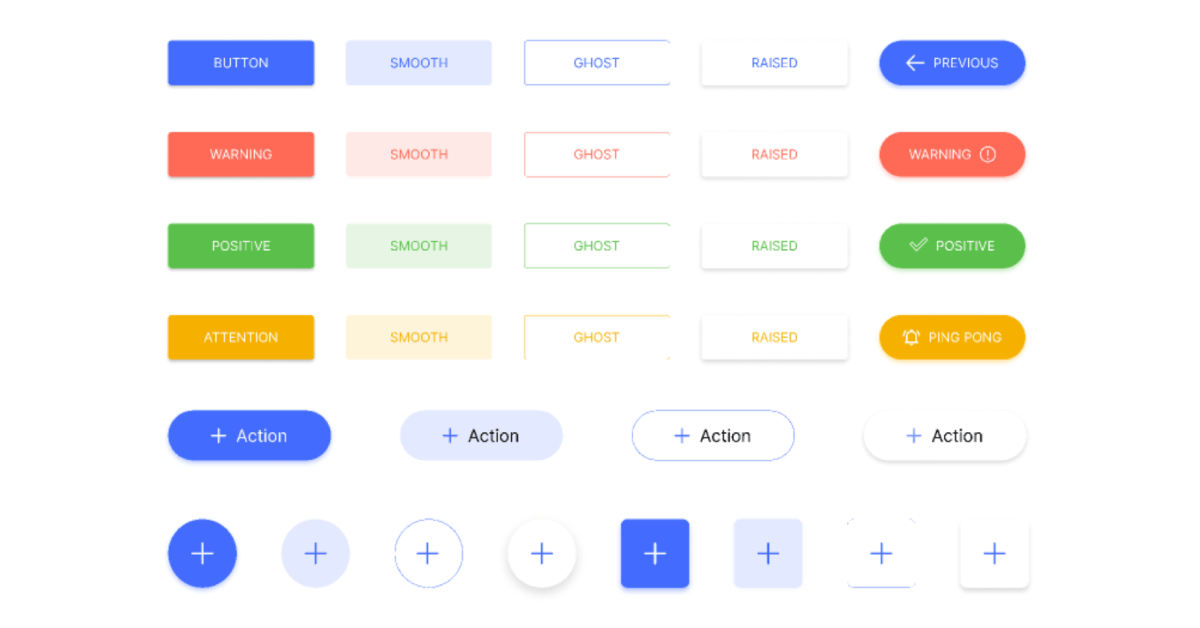
Understanding Button Variants in a Design System Buttons are one of the most fundamental components in any interface. They guide users, trigger actions, and help create a seamless experience. But not all buttons serve …
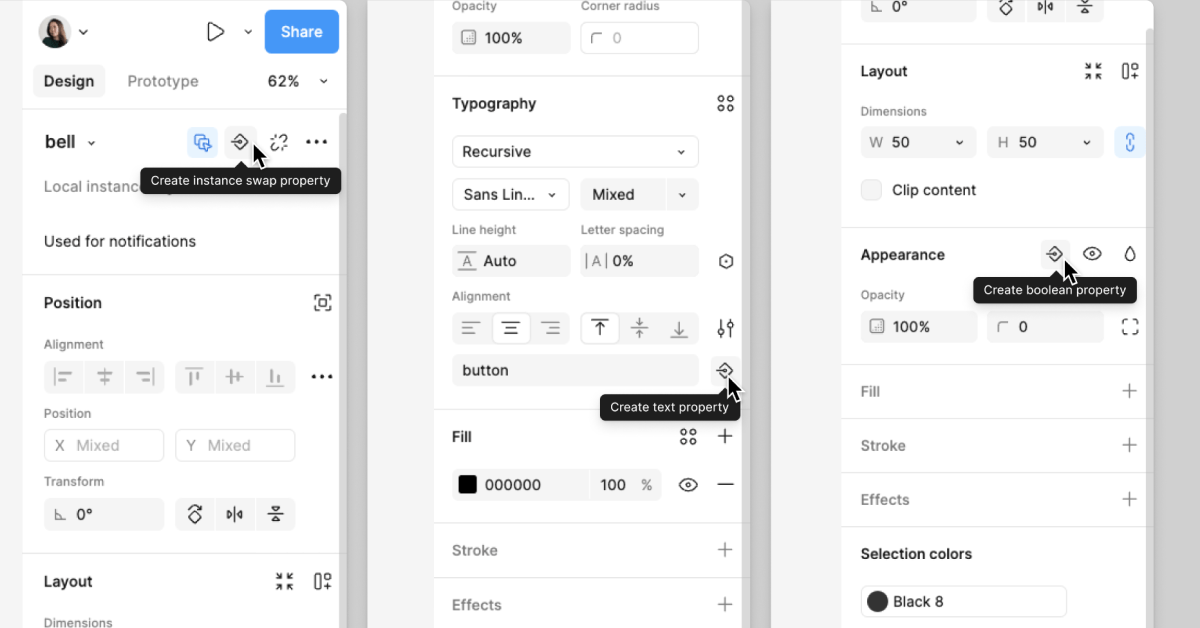
Understanding Component Properties in Figma One of the best parts of using Figma for design systems is how easily components can be customized without having to rebuild them from scratch. Component properties help make …
Understanding Component Properties in Figma When designing components in Figma, it’s easy to focus on the visual aspects like colors and shapes, but a well-built component requires much more than that. To create scalable …
Breaking Down Component Anatomy with P.A.R.T.S. When building a design system, jumping straight into creating components might seem like the fastest approach, but taking the time to break things down first will save a …
Understanding Mode-Specific Aliasing in Figma Working with design tokens in Figma becomes much more efficient when using mode-specific aliasing. This concept allows for quick mode switching within your design system, making it easier to …
What is Dimension Aliasing? Dimension aliasing is the process of giving meaningful names to design measurements such as spacing, padding, margins, and border radius to make them easier to understand, reuse, and update. Instead …
What is Semantic Aliasing? Semantic aliasing is a method used in design systems to assign meaningful names to design tokens like colors, typography, and spacing. Instead of labeling a color as “Blue-500” or “Gray-200,” …
Understanding Aliasing in Design Systems Aliasing is an essential concept in design systems, helping teams organize, standardize, and scale design elements efficiently. It allows designers and developers to reference design tokens (such as colors, …
Why Icons Matter in a Design System Icons are an essential part of UI design, serving as visual cues that help users navigate and interact with digital products. A well-structured icon system ensures consistency, …
Why Text Styles Matter Text styles are a fundamental part of any design system. They define how text appears across an interface, ensuring consistency in headings, body text, labels, and interactive elements. A well-structured …
Interested in working together?
Get in touch!
4790 Irvine Boulevard
Suite 105 No. 623
Irvine, California, 92620
Phone: +1 (949) 542-6482
Email: hello@anitachang.com
© Copyright 2006-2025 Anita Chang