Playground
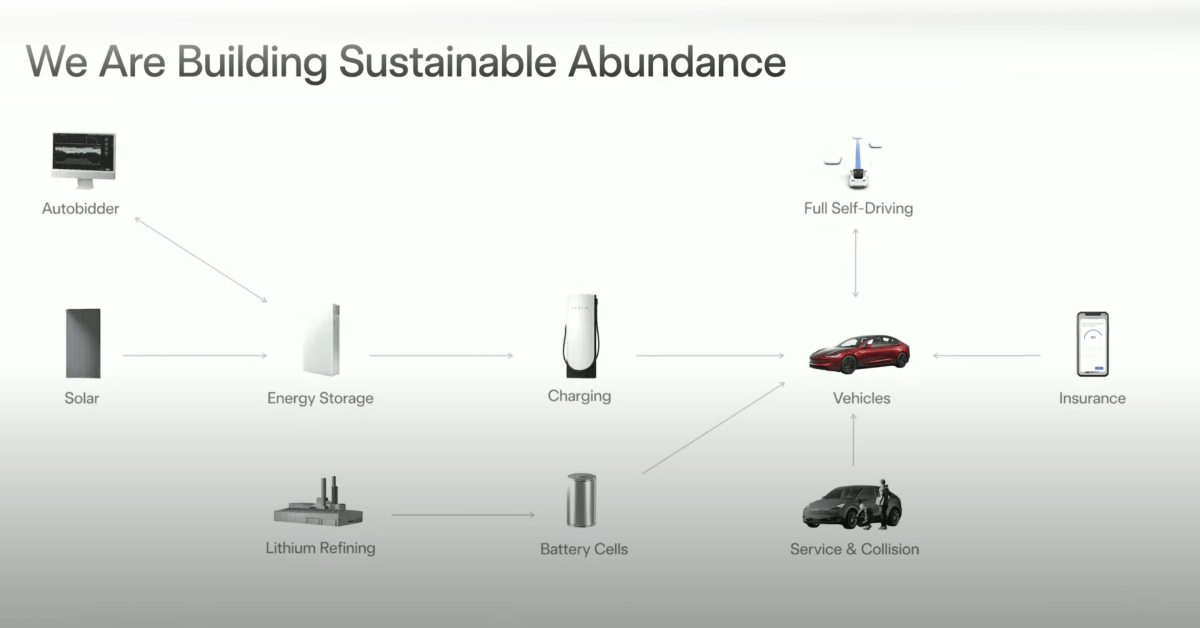
As a Model Y owner and longtime admirer of Elon Musk’s brilliant mind, I always look forward to Tesla’s updates, especially their All-Hands meetings. I just finished watching the Q1 2025 All-Hands meeting, so …
Artificial Intelligence (AI) is everywhere and it's helping us navigate with Google Maps, suggesting what to watch next on Netflix, and even correcting our grammar with tools like QuillBot or Grammarly. But what exactly …
Understanding AI in Design AI isn’t some sci-fi villain out to take over the world. It’s a tool, and like any tool, it’s only as good as how we use it. The real challenge …
If you’re a designer looking to level up your skills and dive into design systems, you’re in the right place! Whether you're new to design systems or want to sharpen your skills, I’ve gathered …
People often ask me, "What is Digital Twin technology?" It’s a term that comes up a lot in conversations about innovation, AI, and industrial transformation, but it’s not always clear what it actually means. …
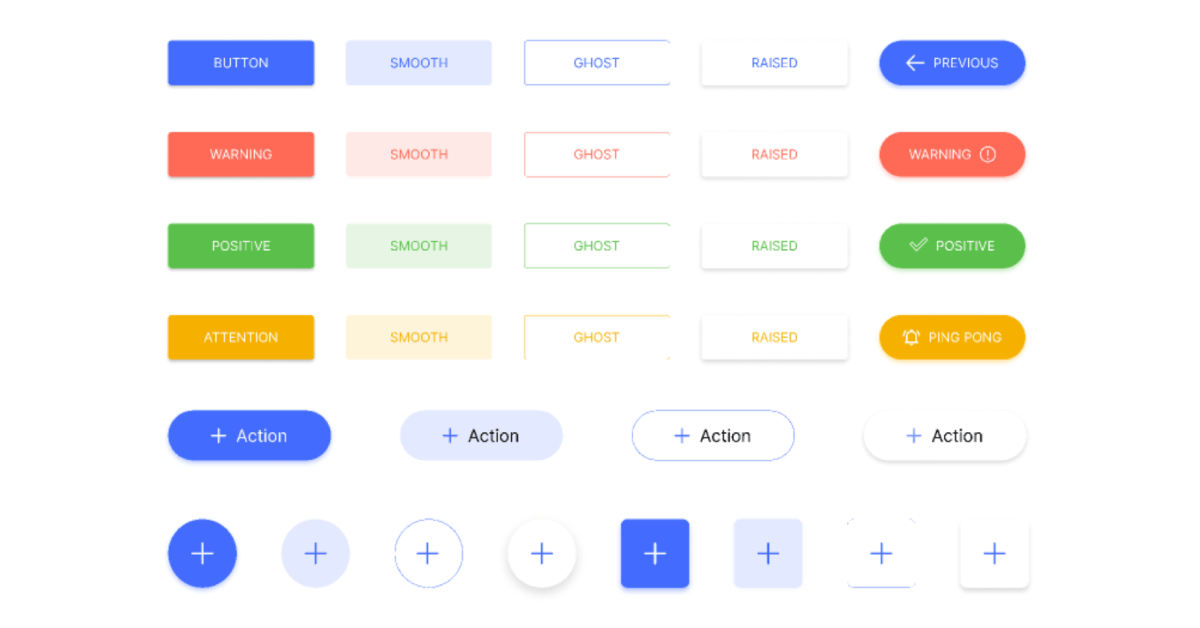
Understanding Button Variants in a Design System Buttons are one of the most fundamental components in any interface. They guide users, trigger actions, and help create a seamless experience. But not all buttons serve …
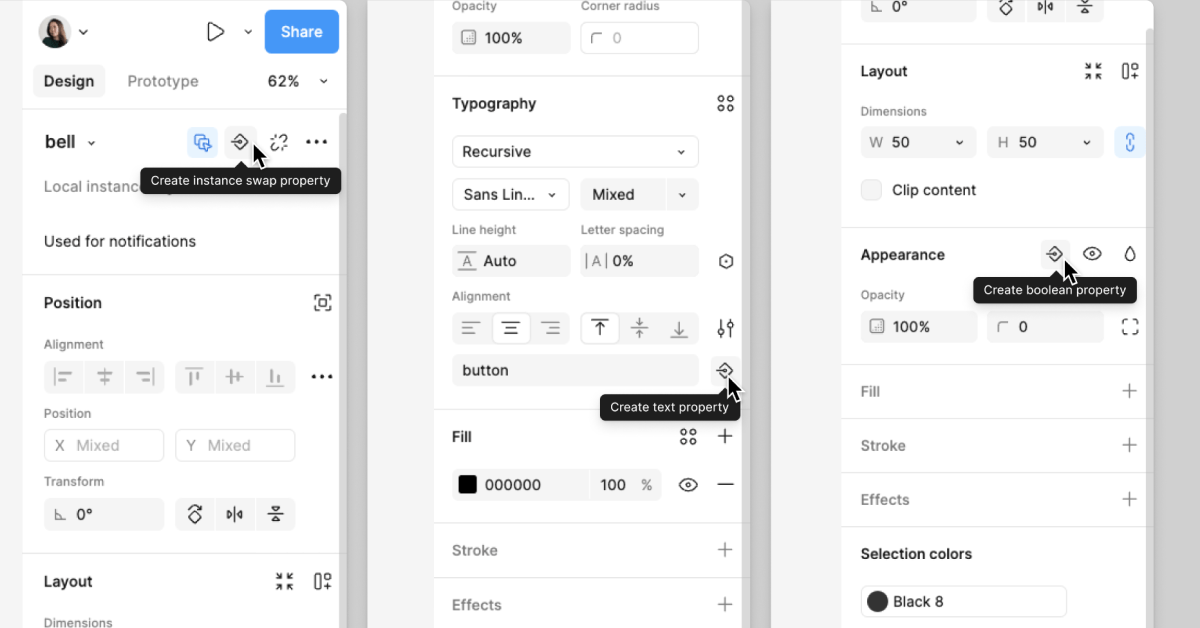
Understanding Component Properties in Figma One of the best parts of using Figma for design systems is how easily components can be customized without having to rebuild them from scratch. Component properties help make …
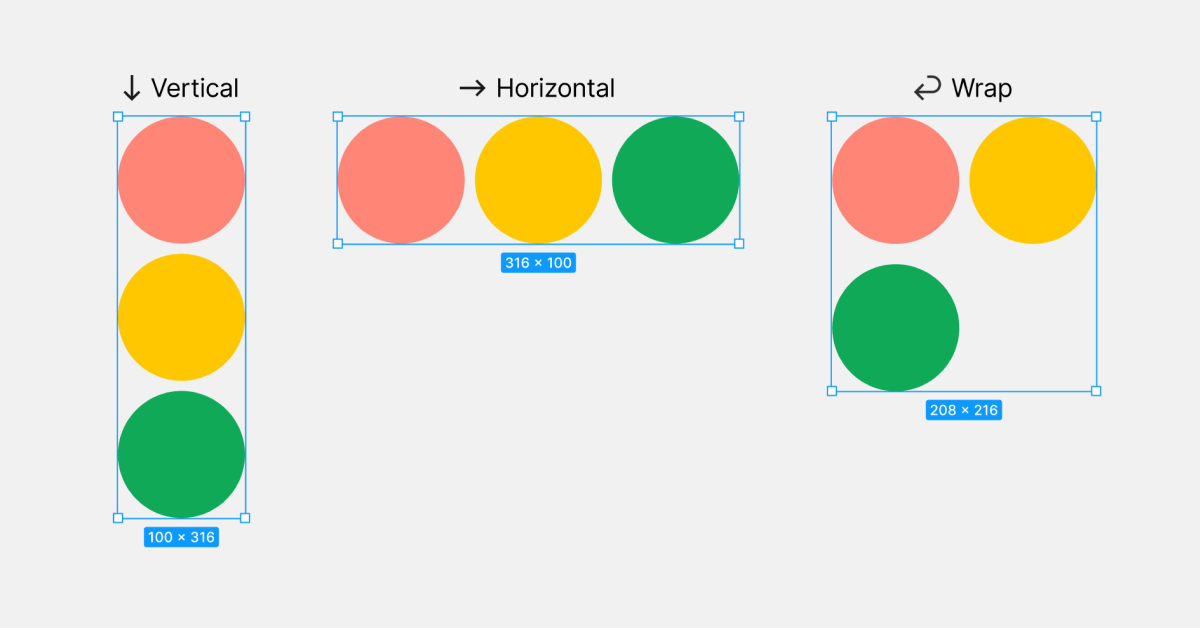
Understanding Component Properties in Figma When designing components in Figma, it’s easy to focus on the visual aspects like colors and shapes, but a well-built component requires much more than that. To create scalable …
Breaking Down Component Anatomy with P.A.R.T.S. When building a design system, jumping straight into creating components might seem like the fastest approach, but taking the time to break things down first will save a …
Understanding Mode-Specific Aliasing in Figma Working with design tokens in Figma becomes much more efficient when using mode-specific aliasing. This concept allows for quick mode switching within your design system, making it easier to …
What is Dimension Aliasing? Dimension aliasing is the process of giving meaningful names to design measurements such as spacing, padding, margins, and border radius to make them easier to understand, reuse, and update. Instead …
What is Semantic Aliasing? Semantic aliasing is a method used in design systems to assign meaningful names to design tokens like colors, typography, and spacing. Instead of labeling a color as “Blue-500” or “Gray-200,” …
Understanding Aliasing in Design Systems Aliasing is an essential concept in design systems, helping teams organize, standardize, and scale design elements efficiently. It allows designers and developers to reference design tokens (such as colors, …
Why Icons Matter in a Design System Icons are an essential part of UI design, serving as visual cues that help users navigate and interact with digital products. A well-structured icon system ensures consistency, …
Why Text Styles Matter Text styles are a fundamental part of any design system. They define how text appears across an interface, ensuring consistency in headings, body text, labels, and interactive elements. A well-structured …
Why a Strong Foundation Matters When creating a design system, the first step is to establish a strong foundation. These foundational elements serve as the building blocks for everything else such as components, interactions, …
Why Dimension Variables Matter in UI Design Creating a design system isn’t just about colors and typography - it also involves setting up consistent spacing and dimensions. A well-defined system for spacing ensures layouts …
Why Color Contrast Matters in UI Design Choosing colors for a design system is more than just picking what looks good. It’s about making sure that content is readable, accessible, and user-friendly for everyone. …
- Accessibility
- Agile Development
- AI
- Aliasing
- Artificial Intelligence
- Auto Layout
- Button Variants
- Color
- Color Contrast
- Color Naming
- Component Libraries
- Component Properties
- Components
- Deep Learning
- Design Systems
- Design Tokens
- Digital Twin
- Dimension Aliasing
- Dimension Tokens
- Electric Vehicles
- Elon Musk
- Figma
- Figma Courses
- Future of Design
Interested in working together?
Get in touch!
4790 Irvine Boulevard
Suite 105 No. 623
Irvine, California, 92620
Phone: +1 (949) 542-6482
Email: hello@anitachang.com
© Copyright 2006-2025 Anita Chang