Latest in: UI design
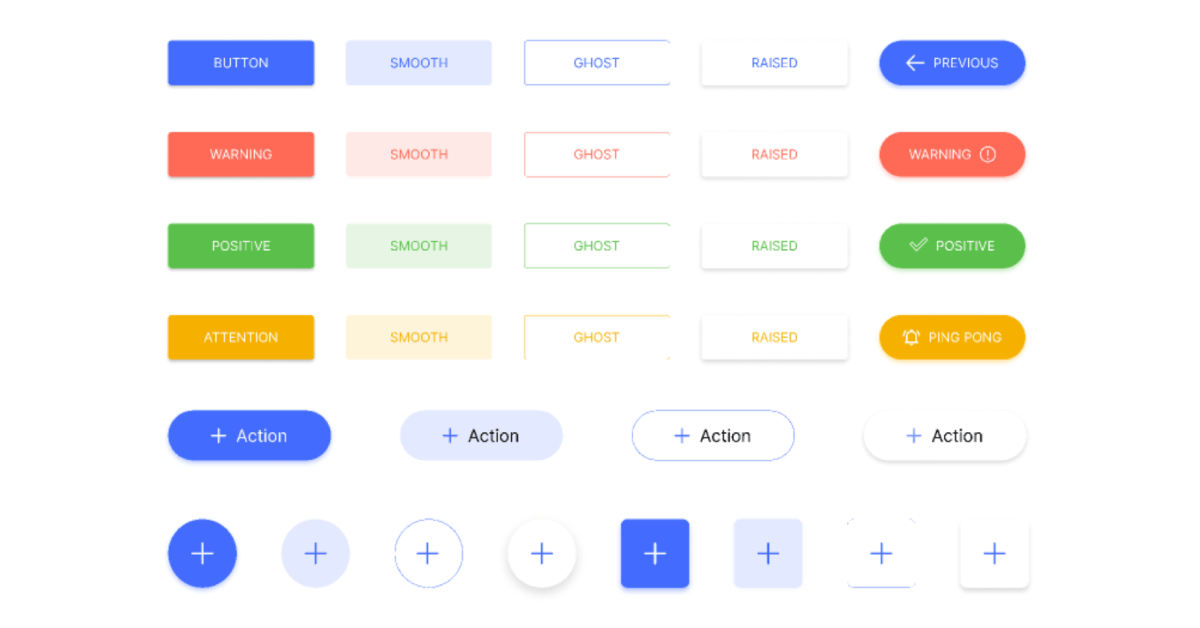
Understanding Button Variants in a Design System Buttons are one of the most fundamental components in any interface. They guide users, trigger actions, and help create a seamless experience. But not all buttons serve …
What is Dimension Aliasing? Dimension aliasing is the process of giving meaningful names to design measurements such as spacing, padding, margins, and border radius to make them easier to understand, reuse, and update. Instead …
What is Semantic Aliasing? Semantic aliasing is a method used in design systems to assign meaningful names to design tokens like colors, typography, and spacing. Instead of labeling a color as “Blue-500” or “Gray-200,” …
Understanding Aliasing in Design Systems Aliasing is an essential concept in design systems, helping teams organize, standardize, and scale design elements efficiently. It allows designers and developers to reference design tokens (such as colors, …
Why Icons Matter in a Design System Icons are an essential part of UI design, serving as visual cues that help users navigate and interact with digital products. A well-structured icon system ensures consistency, …
Why Text Styles Matter Text styles are a fundamental part of any design system. They define how text appears across an interface, ensuring consistency in headings, body text, labels, and interactive elements. A well-structured …
Why Dimension Variables Matter in UI Design Creating a design system isn’t just about colors and typography - it also involves setting up consistent spacing and dimensions. A well-defined system for spacing ensures layouts …
Interested in working together?
Get in touch!
4790 Irvine Boulevard
Suite 105 No. 623
Irvine, California, 92620
Phone: +1 (949) 542-6482
Email: hello@anitachang.com
© Copyright 2006-2025 Anita Chang