Latest in: UX/UI
Understanding Component Properties in Figma One of the best parts of using Figma for design systems is how easily components can be customized without having to rebuild them from scratch. Component properties help make …
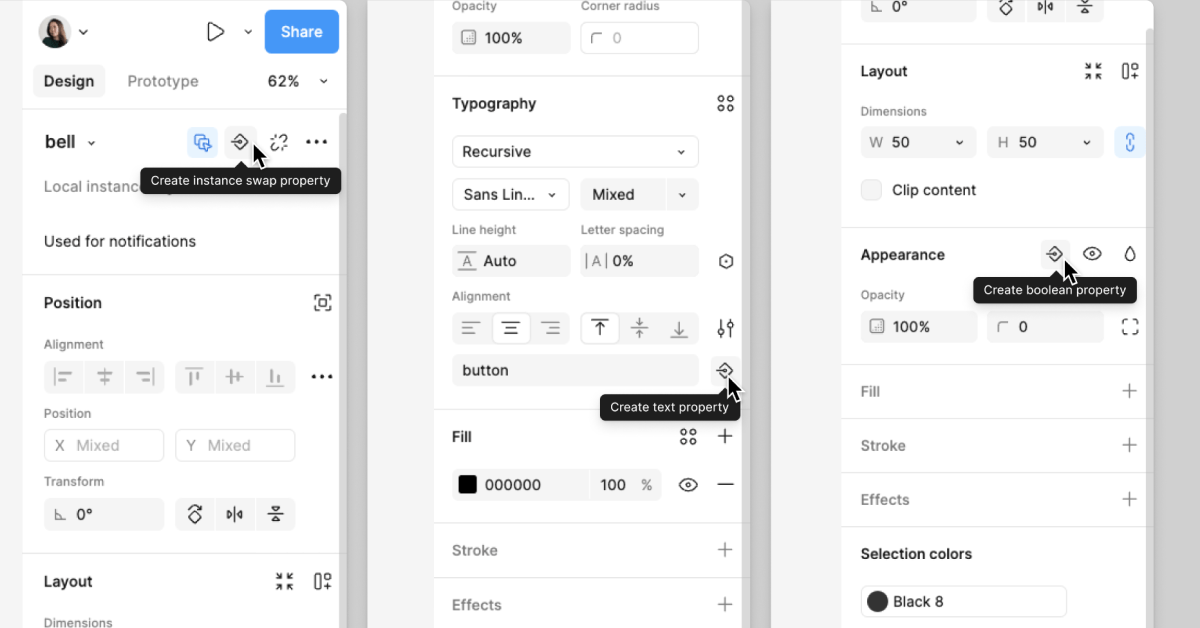
Understanding Component Properties in Figma When designing components in Figma, it’s easy to focus on the visual aspects like colors and shapes, but a well-built component requires much more than that. To create scalable …
Breaking Down Component Anatomy with P.A.R.T.S. When building a design system, jumping straight into creating components might seem like the fastest approach, but taking the time to break things down first will save a …
Understanding Mode-Specific Aliasing in Figma Working with design tokens in Figma becomes much more efficient when using mode-specific aliasing. This concept allows for quick mode switching within your design system, making it easier to …
Interested in working together?
Get in touch!
4790 Irvine Boulevard
Suite 105 No. 623
Irvine, California, 92620
Phone: +1 (949) 542-6482
Email: hello@anitachang.com
© Copyright 2006-2025 Anita Chang